
正文开始阅读,请点击右上角“关注”按钮,关注作者
前言
Everybody,好久不见,今天分享一个单行和双行的文字广告位HTML和CSS代码,这个代码开始是小T爱分享网TYHGUAN.COM站长在其他站看到的,感觉蛮好用的,分享一下。
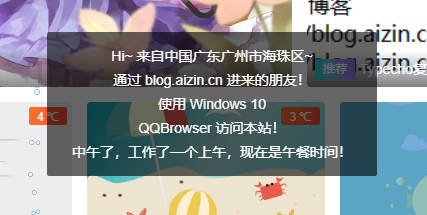
效果演示

Tips:本文分享的代码不包含虚线框,上图使用的为本文中的双行版。
使用方法
子比主题篇
- HTML代码放至:主题设置-文章&列表-文章页面-
文章插入内容前 或 后处。 - CSS代码放至:主题设置-全局&功能-自定义代码-
自定义CSS样式
其他篇
将代码放到你想使用的位置即可。
代码
HTML代码
CSS代码
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END







![子比主题简约优雅GO外链页面[子比教程]-小云技术猫](/wp-content/uploads/replace/0baa8d6167eac35072c098be7c73cff4.jpeg)








暂无评论内容