
正文开始阅读,请点击右上角“关注”按钮,关注作者
给Typecho博客添加JavaScript代码实现复制带版权信息的功能,当访客有意复制文章内容,会在剪切板上末尾增加一些版权信息。
1、JavaScript代码:
<script>
document.body.addEventListener('copy', function (e) {
if (window.getSelection().toString() && window.getSelection().toString().length > 10) {
setClipboardText(e);
}
});
function setClipboardText(event) {
var clipboardData = event.clipboardData || window.clipboardData;
if (clipboardData) {
event.preventDefault();
var htmlData = ''
+ '著作权归作者所有。<br>'
+ '商业转载请联系作者获得授权,非商业转载请注明出处。<br>'
+ '作者:<?php $this->author() ?><br>'
+ '链接:' + window.location.href + '<br>'
+ '来源:<?php $this->options->siteUrl(); ?><br><br>'
+ window.getSelection().toString();
var textData = ''
+ '著作权归作者所有。n'
+ '商业转载请联系作者获得授权,非商业转载请注明出处。n'
+ '作者:<?php $this->author() ?>n'
+ '链接:' + window.location.href + 'n'
+ '来源:<?php $this->options->siteUrl(); ?>nn'
+ window.getSelection().toString();
clipboardData.setData('text/html', htmlData);
clipboardData.setData('text/plain',textData);
}
}
</script>2、将以上代码添加至 /footer.php 即可!
例如:你可以直接放在你的主题文件夹下的footer.php最后的一堆 script 之间就可以了。当然如果考虑到用户体验的话,建议只放在post.php文件,即文章内页php文件。
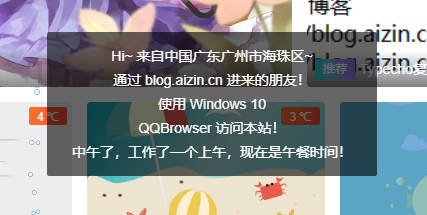
3、最终效果:

感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END







![子比主题简约优雅GO外链页面[子比教程]-小云技术猫](/wp-content/uploads/replace/0baa8d6167eac35072c098be7c73cff4.jpeg)









暂无评论内容